VSCodeの個人的オススメ設定項目を紹介してみます。
エディタ関係
フォーマット
保存時に自動フォーマット
editor.formatOnSave保存時に自動的にフォーマットしてくれます。
保存時の自動フォーマットタイプを指定
editor.formatOnSaveMode上記の保存時のフォーマットの方法を指定できます。
- file:ファイル全体
- modification:変更された箇所のみ
- gitを有効にする必要がある
- modificationIfAvailable:gitが有効な場合はmodification、無効の場合はfile
かっこ系
かっこの色付け
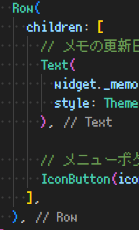
editor.bracketPairColorization.enabledかっこに着色して見やすくします。


かっこのペア表示
editor.guides.bracketPairsかっこのペアの線を表示してくれます。


空白系
タブをスペースにする
editor.insertSpacesTab入力で、タブではなく空白を挿入します。
空白文字を表示
editor.renderWhitespace空白文字を「・」のように表示します。
また、選択範囲のみ表示したり、単語間の空白は表示しないような指定ができます。

表示系
ミニマップの表示/非表示
editor.minimap.enabled右側のミニマップの表示切り替えができます。
(正直 個人的に邪魔なので、非表示にしてます。)

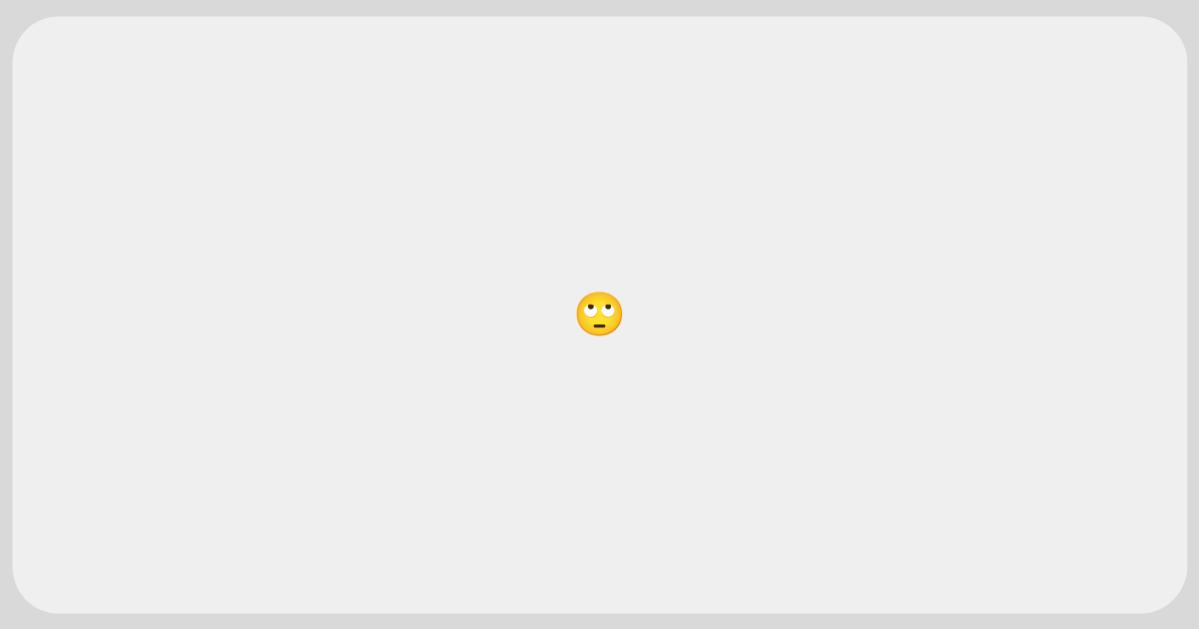
日本語に枠を表示
editor.unicodeHighlight.includeComments日本語などのUnicode文字をハイライトさせて表示します。

合字として表示
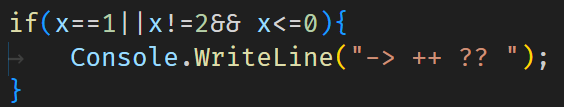
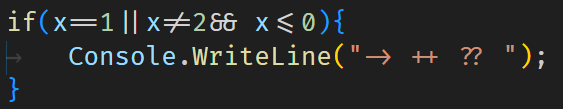
editor.fontLigatures==などの記号を合字として表示します。
機能を有効する場合、対応のフォントをインストールする必要があります。


その他
Ctrl + スクロールでズームを有効化
editor.mouseWheelZoom他のソフトなどでも一般的な方法のCtrl + スクロールでズームを有効化します
単語選択時の区切り文字の指定
editor.wordSeparatorsCtrl + Shift + ←などで複数選択したときに、選択が停止する文字を指定できます。

区切り文字は、このように指定することができます。
"editor.wordSeparators": "`~!@#$%^&*()-=+[{]}\\|;:'\",.<>/?、。!?",ファイル関係
自動エンコード推測
files.autoGuessEncodingJISやUTF-8などの文字コードを自動的に判定してくれます。
ファイルの末尾に改行を挿入する
files.insertFinalNewlineファイルの末尾に改行を挿入します。
gitでdiffを正しく認識させるために、有効にすることが推奨されています。
詳細は、こちらの記事を参照してください。

保存時に行末の空白を除去
files.trimTrailingWhitespace保存時に、ファイル内の行末にある空白を自動的に除去してくれます。
保存時に最終行以降の空行を除去
files.trimFinalNewlines最終行に複数行ある場合、保存時に除去してくれます。
改行コードの既定値の設定
files.eol改行コードを\nか\r\nにするかを指定できます。
チームなどで統一しないと不具合になりうるので、ワークスペース単位で設定することをおすすめします。
指定のファイルを除外する
files.exclude拡張子を指定して、ファイルを除外します。
除外すると、エクスプローラービューなどで非表示になります。
エクスプローラー関係
.gitignoreに含まれるファイルを非表示にする
explorer.excludeGitIgnore.gitignoreに記載されている拡張子のファイルを、エクスプローラーに表示しないようにします。
複製時のファイル名の命名規則の指定
explorer.incrementalNamingファイルをコピーしたときの命名規則を指定できます。

- simple:「copy」という文字列を追加する
- smart:数字を追加する
- disable:上書きを促される
ファイル削除ダイアログを省略する
explorer.confirmDeleteファイル削除時に表示されるダイアログを省略して、すぐ削除するようにします。
デバッグ関係
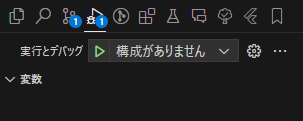
デバッグビューを開くタイミングを指定する
debug.openDebugデバッグビュー(下図)をいつ開くかを指定できます。

- openOnDebugBreak:ブレークポイントにかかったときに表示
- openOnSessionStart:セッション開始時に表示
- openOnFirstSessionStart:一番最初のセッション開始時のみに表示
- neverOpen:開かない
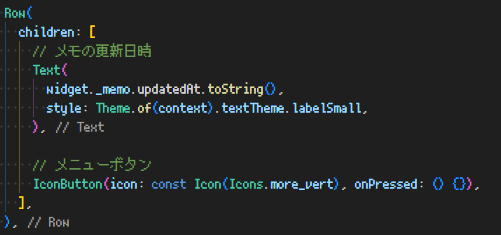
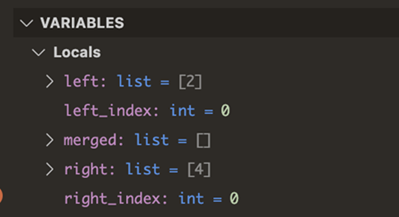
変数の型を表示する
debug.showVariableTypesデバッグビュー内の変数のデータ型を表示します。

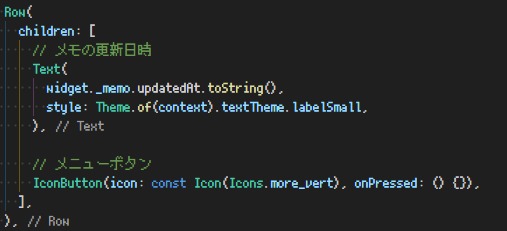
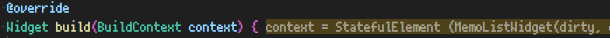
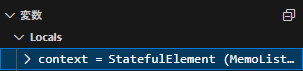
インライン上に変数の値を表示する
debug.inlineValuesデバッグビュー上に表示されている内容のものを、行の上に直接変数の値を表示します。

ここ↓の情報がインラインに表示されます。

ワークベンチ関係
スクロール速度を倍増させる
workbench.list.fastScrollSensitivity通常より速くスクロールするように変更できます。
ピン留めされたタブを、別の行に表示する
workbench.editor.pinnedTabsOnSeparateRowピン留めされたタブを、通常のタブの行の一行上に固定表示します。

外部要因で削除されたファイルのタブを閉じるか
workbench.editor.closeOnFileDelete外部のエクスプローラーなどから削除されたファイルがVSCodeで開いていた場合に、自動的に閉じます。
さいごに
他にも色々な設定がありますが、さすがに多すぎるのでこのくらいに留めておきました。
自分好みに色々調整してみてはいかがでしょうか?